Migración Del Blog a Gitlab Pages + Hugo + CloudFlare
#Jekyll #Hugo #CloudFlare #Bulma #Gitlab Pages
Con Molotec estamos cambiando la tecnología que usamos para desarrollar nuestros websites. Pasamos de usar CMS (como WordPress), a la generación de sitios web estáticos con Hugo. Con esto estamos dando nuestros primeros pasos para acercarnos a la filosofía de JAMstack.
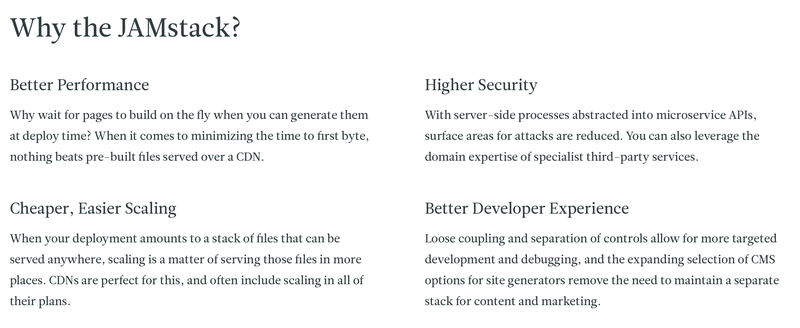
Que ventajas obtenemos? Bueno, según JAMStack.org, las ventajas son muchas:

Así que se juntaron suficientes condiciones para emprender el camino de migrar este blog a Hugo, y poder comenzar a disfrutar de esas ventajas. La idea detrás de las migraciones es unificar las tecnologías con las que nos manejamos para facilitar el mantenimiento de los distintos proyectos.
Primer Paso: Migración de Jekyll a Hugo
Debido a que ambos sistemas utilizan un formato muy similar para el manejo del contenido (archivos Markdown, con un FrontMatter indicando información del post) la migración del contenido resulto bastante sencilla.
Como primer paso, cree un orphan branch nuevo de git, para manejar todo el proceso de migración de la forma mas limpia posible. Esto es casi como empezar un repo nuevo, pero con la ventaja de mantener todo el historial “anterior” de cambios.

Ahora, dentro del branch nuevo, empecé por instalar Hugo. Después, ya teniendo una versión básica de Hugo funcionando, copié todos los posts antiguos de las carpetas ./_posts/ y ./_drafts/ a la nueva ubicación ./content/post/.
Después ajuste algunas diferencias en cuanto al formato de los nombres de archivos y el FrontMatter.
Todos estos cambios –sumados algunos ajustes menores a etiquetas, categorías, y títulos– me llevaron solamente un par de horas, pero a lo largo de varios meses, shame on me.
Y así, finalmente tenía el contenido migrado al nuevo blog, basado en Hugo.
Segundo Paso: Nuevo Theme “Bulmin”
Aprovechando la situación de migración, y para conseguir conocer un poco más en profundidad el funcionamiento de Hugo, es que decidí emprender la tarea de diseñar un nuevo Theme para el blog. Esto se podría considerar como un WIP, y más adelante voy a hacer un post para contar mis avances al respecto.

En lo que a la migración respecta, el nuevo blog funciona con un theme minimalista basado en Bulma CSS Framework, que bauticé Bulmin.
Tercer Paso: Nuevo Dominio
Decidí agregar un nuevo dominio https://tehuel.blog/, que creo le queda muy bien a este proyecto. Gitlab Pages ofrece soporte para custom domains así que fue cuestión de habilitar ese servicio.
Para habilitar el dominio y conectarlo con Gitlab Pages hay que agregar unos registros TXT particulares de Gitlab desde el domain registrar o el DNS que usemos para manejar el dominio. En mi caso, lo hice todo desde el panel de administración de namecheap.com.
Una vez teniendo el dominio habilitado, ya estaba CASI todo funcionando. Me faltaban 2 cosas:
- el subdominio www
- la activación de HTTPS (SSL).
Y para resolver ambas cuestiones es que decidí…
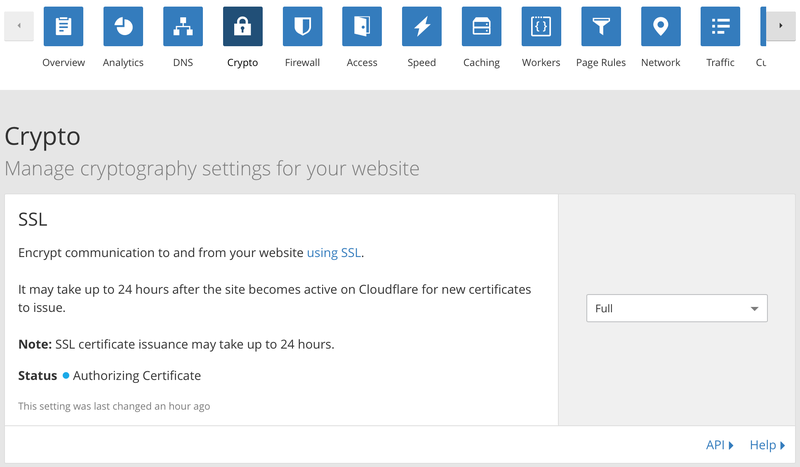
Cuarto Paso: Agregar CloudFlare
Para la configuración del dominio mediante CloudFlare fue que me encontré con esta excelente guia en gremu.net que recorre el procedimiento de principio a fin.
Yo seguí únicamente la última parte de la guía, respecto a la configuración de CloudFlare, aunque de haberla encontrado antes seguramente lo anterior me hubiese sido de mucha ayuda.